Optimize your website for social media and messages

Optimized Meta Tags = Better exposure plus higher click through ratio (CTR) of your social media posts and shared messages.
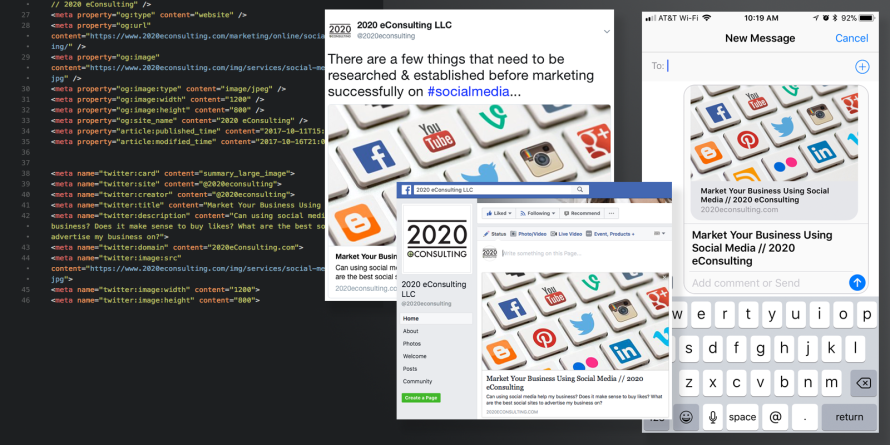
Using open graph meta tags will tell social media sites as well as iMessage, the title, description and desired image that should be displayed when a link is shared. The benefit of setting this up properly will result in higher click through ratios to your website.
How does your website do? Try texting a co-worker a link from your website through iMessage (iPhone/iPad) or share a link on Twitter, LinkedIn, or Facebook. Then try sharing this page to see how it appears. If you don’t see the applicable title and photo on your website’s links, you’ll need to add some new tags in between your <head> and </head> section of your pages.
Beyond the basic tags that work on Google+, Facebook, LinkedIn and iMessage, you can specify certain meta tags for Twitter Cards. Setting up your Twitter Cards are just as easy to do as your standard meta tags mentioned above. Just follow the resource links below to learn more.
Another tip: In the absence of a specified image for your meta tag, you’ll need to have a default image that represents your business.
If all of this peaks your interest but you don’t have the resources to set this up, please contact us for help. It’s a small job but in the end, it’s all about the details!
 By
By